Cómo agregar un link de WhatsApp a tu página en Squarespace
Coloca un ícono flotante de WhatsApp para enlazar a un chat desde tu sitio web
WhatsApp es una aplicación de comunicación que ha ganado inmensa popularidad como herramienta de negocios en los últimos años. Muchos de mis clientes, especialmente los terapeutas, buscan colocar un ícono flotante en alguna esquina de su sitio web que sirva como un botón para enlazar a su número en dicha aplicación.
En este artículo te compartiré 2 métodos para hacerlo en Squarespace:
El método eficiente
El primer método es el que yo te recomiendo más porque es simple y muy eficiente, sin embargo tiene un contra. Este método requiere que incrustemos código en el encabezado del sitio, una función que es considerada Premium en Squarespace, por lo que debes contar con un plan Empresa o mayor. No funcionará en el plan Personal.
Es un método más eficiente pues sólo debes colocar un par de fragmentos de código para que el ícono aparezca en todas las páginas de tu web, a menos de que prefieras colocarlo sólo en alguna página específica como te muestro más adelante en el artículo.
Si en algún momento decides hacer alguna actualización, sólo debes revisar esos fragmentos de código para que la actualización impacte todas las páginas donde aparece el código.
El método económico
El segundo método es menos eficiente y más complicado, pero tiene la ventaja de que funciona si tu sitio web está activo en un plan Personal de Squarespace. Lo recomiendo únicamente para usuarios del plan Personal.
Es un método menos eficiente porque tendrás que colocar el ícono en cada una de las páginas de tu sitio web donde quieras que aparezca. Si en algún momento debes hacer alguna actualización, también tendrás que implementarla en cada una de las páginas donde hayas colocado el ícono en primer lugar. Es una tarea mucho más manual que el primer método.
Chat directamente en tu web
Finalmente, es importante destacar que los métodos que te compartiré en este artículo, sirven para colocar un ícono de WhatsApp en tu web que funcionará como un botón que enlazará a tu número que se abrirá en la aplicación de WhatsApp. Este método no sirve para colocar un chat directamente en tu sitio. Si buscas colocar la cajita del chat en tu web, recomiendo revisar el plugin de Elfsight.
Marcas de tiempo:
00:00 Intro
02:12 Método recomendado para colocar un ícono flotante en tu página web de Squarespace
05:35 Cómo personalizar el ícono
11:18 Método para sitios web suscritos al plan Personal de Squarespace
18:18 Widget para colocar una ventana de chat de WhatsApp directamente en tu página web
Antes de comenzar
Formatea tu enlace de WhatsApp
Crear tu enlace de WhatsApp es muy fácil. Debes agregar el prefijo https://wa.me/ a tu número de teléfono. El número debe colocarse completo, en formato internacional, sin ningún signo, paréntesis, espacio o cero adicional. Por ejemplo:
✅Correcto: https://wa.me/1XXXXXXXXXX
🚫Incorrecto: https://wa.me/+001-(XXX)XXXXXXX
En el caso de México, por ejemplo, quedaría: https://wa.me/52XXXXXXXXXX
Método para usuarios suscritos a un plan Empresa o mayor en Squarespace (recomendado)
Paso 1: Código en el encabezado de tu sitio
Vamos a colocar código en el encabezado de nuestro sitio web.
Para ello, desde el panel de inicio del sitio en que queramos trabajar, debemos dirigirnos a SITIO WEB (antes páginas) y hacer scroll hasta llegar al apartado de FUNCIONES ADICIONALES donde encontraremos las HERRAMIENTAS PARA SITIOS WEB. Haz click y selecciona la opción INSERCIÓN DE CÓDIGO.
Si tu sitio no está actualizado a la nueva interfaz de Squarespace, es posible que debas buscar el apartado para pegar el código de la siguiente manera: Desde el panel de inicio, ve a CONFIGURACIÓN > AVANZADO > INSERCIÓN DE CÓDIGO
Copia y pega el código
Asegúrate de remplazar el enlace de WhatsApp por el tuyo, justo lo que va “entre las comillas”, sin borrar las comillas.
<!-- WHATSAPP BUTTON --> <a href="https://wa.me/XXXXXXXXXXXX" target="_blank"> <div class="whatsapp"> </div> </a> <!-- end whatsapp button -->
Colocar el ícono en una página específica (opcional)
Si no quieres que el ícono aparezca en todas las páginas del sitio, copia el código anterior y dirígete a la tuerquita de configuración que aparece a un lado de la página deseada en el panel de SITIO WEB. Haz click en la tuerquita y pega el código en el espacio para ello que aparece en el apartado de AVANZADO > INSERCIÓN DE CÓDIGO EN EL ENCABEZADO DE LA PÁGINA
Paso 2: Haz que se vea
Hasta aquí, no verás ningún cambio en tu sitio porque no hemos agregado el código que nos permite visualizar el icono.
Para ello, desde el mismo apartado de SITIO WEB — FUNCIONES ADICIONALES > HERRAMIENTAS PARA SITIOS WEB, ahora dirígete a CSS personalizado para pegar el siguiente código:
//***** WHATSAPP ICON *****//
.whatsapp
{background-image: url(https://static1.squarespace.com/static/603d822ee30903742fb8d15f/t/64ed21482e1d4f0aec15a6f7/1693262152462/WhatsApp.png) !important;
background-size: contain;
background-repeat: no-repeat; background-position: center;
width:75px;
height: 75px;
position:fixed;
z-index:999;
right:0.15vw;
bottom:0.15vh;
transform:scale(1);
transition: all .5s ease-in;
}
/*Hover*/
.whatsapp:hover{
transform:scale(1.1);
}
/***** end Whatsapp icon *****/La primera parte del código corresponde a cómo se ve el ícono en su estado inicial y la segunda (Hover) a cómo lucirá el ícono si pasamos el cursor por encima.
Si tu sitio web no está actualizado a la nueva interfaz de Squarespace, probablemente debes buscar el apartado para pegar el código de la siguiente manera: Desde el panel de INICIO > DISEÑO > CSS PERSONALIZADO
Opcional: Personaliza el código
Si te animas, hay algunas cosas que puedes personalizar en el código.
Cambia la imagen del ícono de WhatsApp por una imagen personalizada
La imagen estándar de WhatsApp incluida en el código que te comparto, está alojada en mi propio sitio web. Va puesta como un enlace en el código. Puedes alojar una imagen personalizada en tu propio sitio web de Squarespace y sustituirla en el código.
Para ello, puedes generar tu propio ícono en una herramienta de diseño como Canva. Asegúrate de que la imagen sea cuadrada, no importan las dimensiones, pero sí que la medida de todos los lados sea la misma. Si quieres un ícono redondo, será importante que exportes tu archivo como un PNG de fondo transparente. Si no cuentas con esa posibilidad, opta por usar un ícono cuadrado.
Cuando tengas el archivo de tu nuevo ícono listo, vuelve al apartado de CSS personalizado en Squarespace. Haz click en la pestaña que dice ARCHIVOS PERSONALIZADOS y carga tu archivo.
Una vez que el archivo se cargue, en el código que yo te proporcioné, selecciona la URL que se encuentra en la primera línea del código que corresponde a background-image. Sólo seleccionarás la URL dentro del paréntesis, nada más.
Deja marcada la selección y vuelve a hacer clic en ARCHIVOS PERSONALIZADOS y haz clic en el archivo que acabas de subir.
En el código, se reemplazará la URL de la primera imagen, por la URL de la imagen personalizada que tú subiste, lo que hará que el ícono flotante cambie.
Dale a GUARDAR antes de terminar.
Para solución de problemas, revisa el video en el minuto 07:45.
Cambiar el tamaño del icono de whatsapp
Puedes cambiar el tamaño del ícono en su estado inicial y también hover (el tamaño al que crece cuando le pasas el cursos por encima). Para ello, modifica el número que aparece entre paréntesis en las líneas de código correspondientes a transform:scale asegurándote de no cambiar otra parte de la línea del código.
Dale a GUARDAR antes de terminar.
Cambia la ubicación del icono de Whatsapp
Si quieres despegar un poco el ícono de las orillas de la pantalla, juega con los números correspondientes a las líneas de código right y bottom. Sólo el número, no borres la vw o la vh que indican que nos referimos a la alineación respecto al tamaño de la pantalla.
Cambia la palabra right (derecha) por la palabra left (izquierda) en la línea correspondiente si quieres ver el icono en la esquina izquierda en vez de la derecha.
Cambia la palabra bottom (abajo) por la palabra top (arriba) si quieres ver el icono en una esquina superior. Cuidado con este cambio porque es posible que tape algo en tu menú de navegación y eso podría generar problemas para tus usuarios.
Dale a GUARDAR antes de terminar.
Cambiar el enlace de WhatsApp
En caso de que quieras enlazar a un número de WhatsApp diferente, vuelve al paso 1 del tutorial. Con tu enlace de WhatsApp correctamente formateado, ve a SITIO WEB > FUNCIONES ADICIONALES > HERRAMIENTAS PARA SITIOS WEB > INSERCIÓN DE CÓDIGO y reemplaza la URL que aparece entre comillas, con tu nuevo enlace de WhatsApp. Asegúrate de no borrar las comillas o cualquier otra parte del código y dale a GUARDAR antes de terminar.
Método para usuarios suscritos a un plan Personal en Squarespace
Este método lo recomiendo únicamente en caso de que tu suscripción a Squarespace sea en el plan Personal. También recomiendo que lo apliques a páginas selectas como el INICIO o la página de CONTACTO. Dado que es un método muy manual, si lo colocas en muchas páginas de tu web, si en algún momento quieres actualizar la imagen del ícono y/o el enlace de WhatsApp, tendrás que ir a todas y cada una de las páginas en donde aparezca y será difícil actualizarlo si lo colocas en muchas páginas.
Paso 1: Obtén un gráfico de WhatsApp
Puedes descargar la imagen que te dejo a continuación o generar una en una herramienta como Canva.
Aplican las mismas recomendaciones que en el método anterior: asegúrate de que la imagen sea cuadrada, no importan las dimensiones, pero sí que la medida de todos los lados sea la misma. Si quieres un ícono redondo, será importante que exportes tu archivo como un PNG de fondo transparente. Si no cuentas con esa posibilidad, opta por usar un ícono cuadrado.
Descarga tu imagen
Paso dos: Coloca la imagen en la página correspondiente
Usa un bloque de imagen para colocar el ícono de WhatsApp en la primera sección de la página en la que deseas ver el ícono flotante. Asegúrate de colocar tu enlace de WhatsApp como un enlace adjunto a la imagen.
Paso 3: Instala la extensión de Chrome para identificar el bloque de imagen
Con este método, vamos a usar código para cambiar el comportamiento del bloque de imagen que acabamos de subir. Para ello, debemos identificar el bloque con su ID específico.
La forma más fácil de hacerlo es instalando la extensión de Chrome llamada Squarespace ID Finder, que puedes descargar aquí.
Es una extensión súper útil que seguramente puede servirte para seguir muchos tutoriales de Squarespace 😉
Paso 4: Coloca el código en tu web
Desde el apartado de SITIO WEB — FUNCIONES ADICIONALES > HERRAMIENTAS PARA SITIOS WEB, ahora dirígete a CSS personalizado para pegar el siguiente código:
/*------------------------------------
* WHATS APP BUTTON
*------------------------------------*/
/***** FIXED BUTTON *****/
#block-ID-aquí /*página correspondiente*/,
{
position:fixed;
width:75px;
height:75px;
z-index:999999999999999999999999999 !important;
bottom:2%;
right:1.7vw;
transition:2s ease;
transform:scale(1);
}
/*Hover*/
#block-ID-aquí:hover /*página correspondiente*/,
{
transform:scale(1.1);
}
/*------------------------------------
------------------------------------*/La primera parte del código corresponde a cómo se ve el ícono en su estado inicial y la segunda (Hover) a cómo lucirá el ícono si pasamos el cursor por encima.
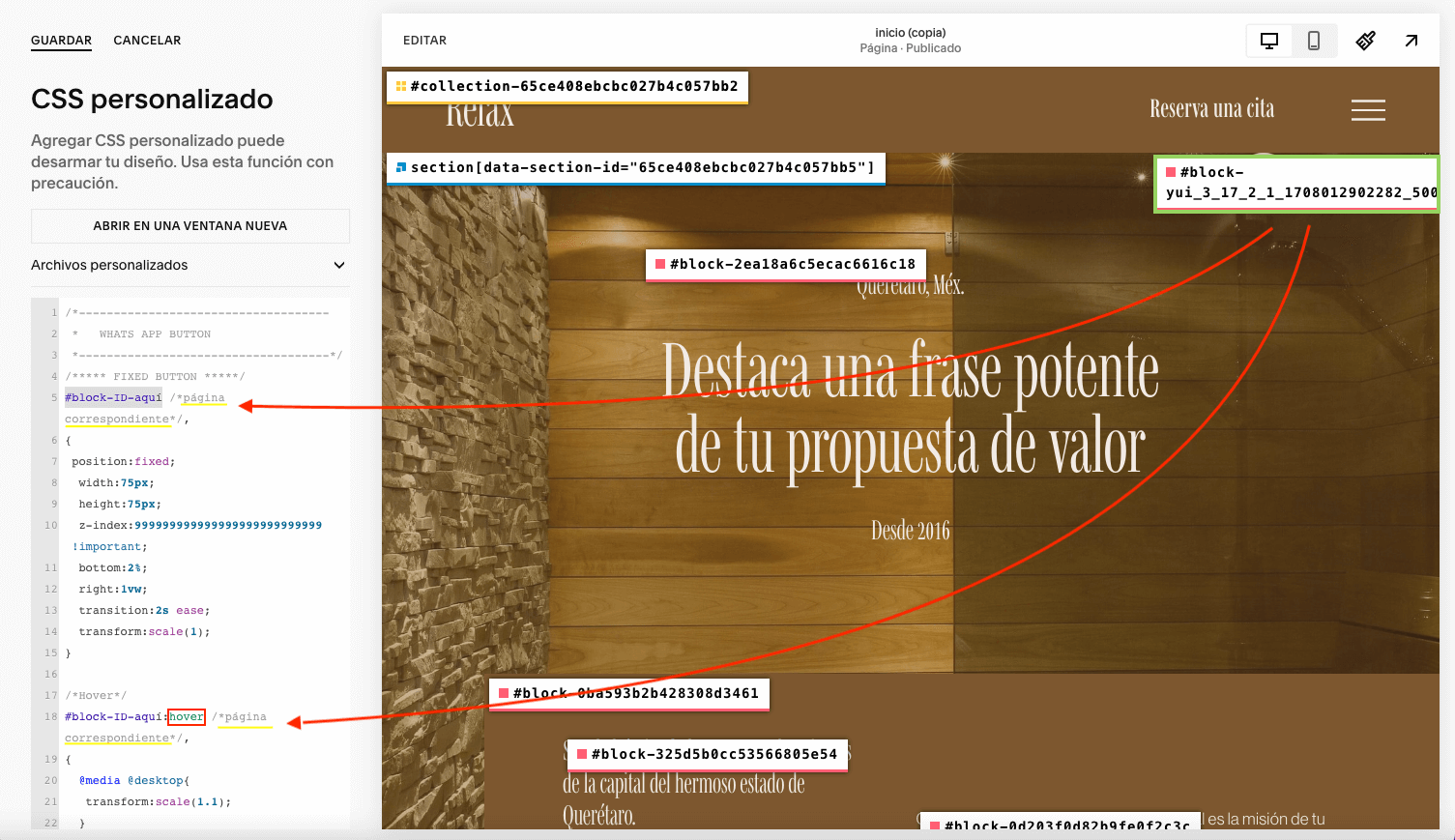
Paso 5: Señala el ID de tu bloque en el código
Haz clic en tu nueva extensión de Chrome para hacer aparecer los códigos ID de los bloques en tu página. Haz clic en el código correspondiente a la imagen de WhatsApp para copiarlo y reemplázalo en el código que acabas de pegar en el CSS PERSONALIZADO.
Recuerda reemplazar también el ID en el efecto HOVER. Asegúrate de no borrar la parte del código que dice :hover
También recomiendo colocar una anotación de la página correspondiente entre los asteriscos para que sepas a qué pagina se refiere cada ID.
Paso 6: Repite y personaliza (opcional)
Repite el procedimiento en todas las páginas que quieras colocar el ícono.
No es necesario que reescribas todo el código nuevamente, simplemente separa con una coma ( , ) cada ID y su anotación.
Para personalizar el tamaño y/o la ubicación del ícono, sigue las instrucciones que comparto en el primer método.
Facilítate la tarea de diseñar y elige tu plantilla Premium:
Navega por categorías
y recuerda:
#SéDiferenteHazLaDiferencia