Cómo funcionan las páginas de portada de Squarespace
Configuración y diseño de una cover page
Las páginas de portada (cover pages) que brida Squarespace, son plantillas para diseñar páginas que no contengan el menú de navegación regular de tu sitio web.
Son en cierta forma páginas de aterrizaje que puedes usar para enfocar toda la concentración de tus visitantes a realizar una sola acción dicha página.
También sirven para dar anuncios, entregar recursos gratuitos y mucho más.
Su estilo, botones y textos se editan de forma un poco diferente que las páginas regulares de Squarespace, así que en este tutorial te muestro cómo puedes personalizarlas.
Para comenzar, debes elegir en dónde quieres abrir una página de portada. Dependiendo de tu plantilla, podrás abrirla en la Navegación Principal, la Navegación Secundaria, el Pie de Página, o en la sección de No Enlazado.
Tip:
Yo prefiero siempre crear en la sección de No Enlazado, para trabajar en el diseño con calma sin que la página aparezca en algún menú abierto al público. Una vez que la página está lista, puedo moverla a cualquier navegación sin problemas. También puedes optar por deshabilitar la página mientras estás construyendo.
Cuando hayas decidido en qué sección crearás tu página de portada, la eliges haciendo click en el signo (+) y eligiendo la opción PORTADA.
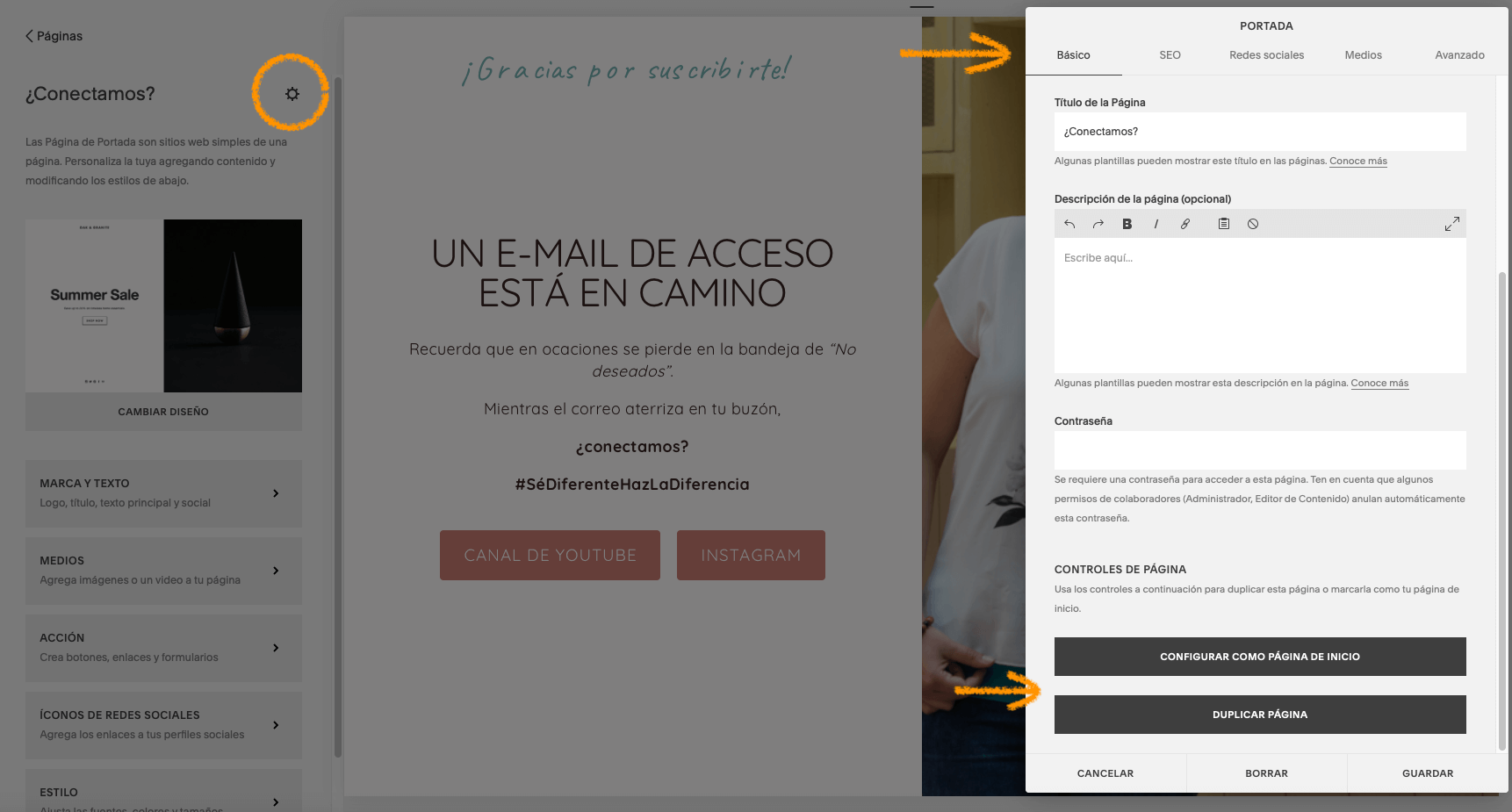
En la “tuerca de configuración” podrás asignar nombre, URL, descripción, contraseña, etc., a tu página de portada, del mismo modo que lo haces para páginas normales e índices.
También es en esta ventana donde puedes fijar la portada como página de inicio si así lo deseas.
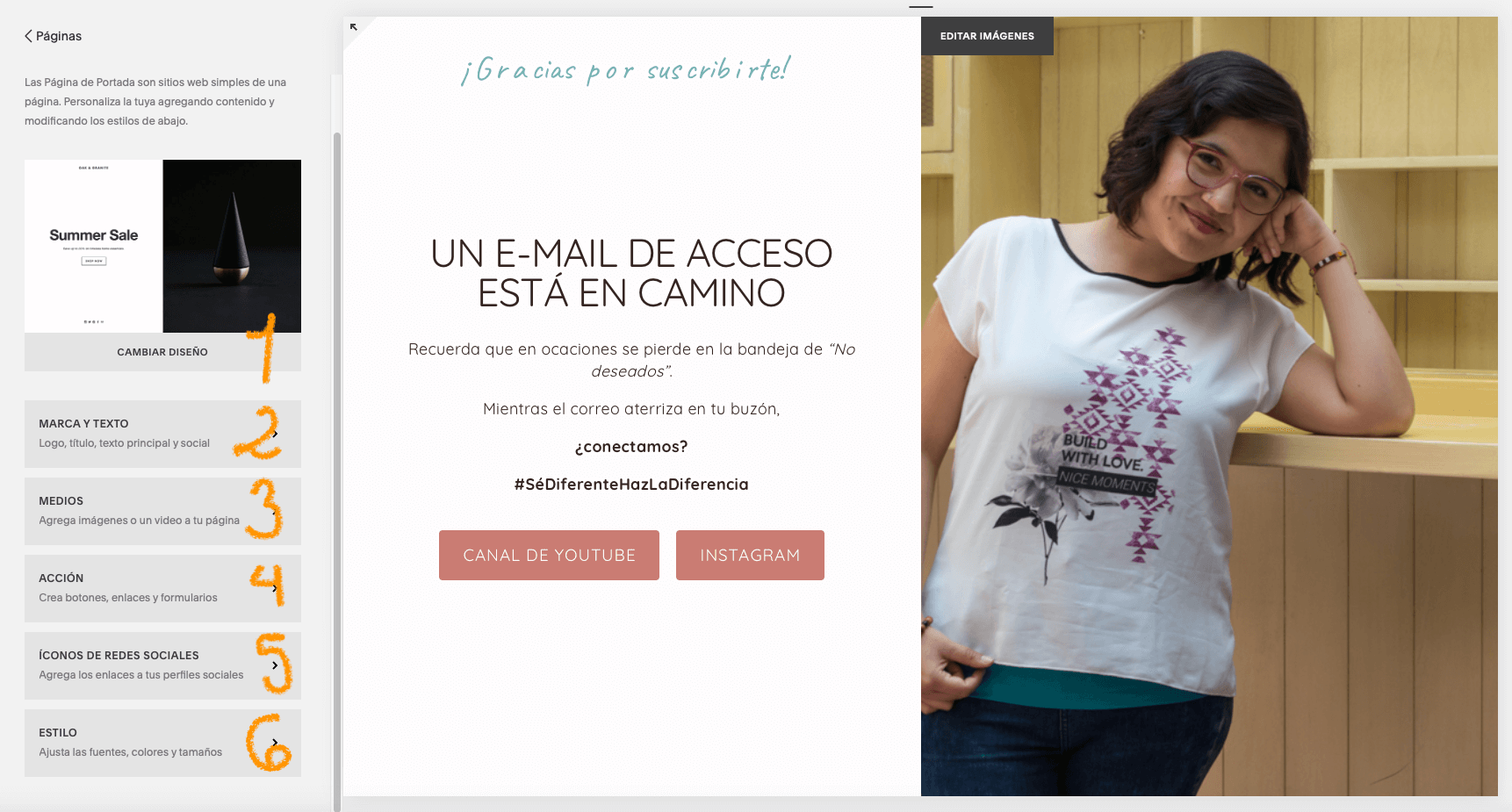
Una vez que haz hecho la configuración básica de tu portada, se abrirá la ventada que te permitirá agregar textos, un logo y botones o formularios.
Tendrás 6 espacios para personalizar tu portada:
Cambiar diseño
Aquí podrás elegir entre las distintas plantillas de diseño que Squarespace te ofrece como base. Elige tomando en cuenta el layout (la distribución de los elementos en la página) y las funciones pues, por ejemplo, no todas las plantillas te permiten agregar video, audio o un mapa. Los colores, tipos de letra e imágenes podrán cambiarse a tu antojo en todas las plantillas.
Marca y texto
Agregarás un título, texto y logotipo.
Medios
Podrás cargar una imagen o un video como fondo de tu portada.
Acción
Crea las llamadas a la acción que necesita tu portada, por ejemplo, botones, navegación, un formulario de contacto o un formulario de suscripción a tu boletín. Este último sólo funcionará con un plan business en adelante. Si tienes el plan personal y quieres usar una portada para recolectar suscripciones, usa un botón y dirígelo a tu formulario de suscripción en Mailchimp o cualquiera que sea tu proveedor de e-mail marketing.
iconos de redes sociales
Puedes decidir entre mostrar u ocultar las redes sociales que tengas conectadas a tu sitio web. Mi recomendación es que determines si lo harás o no en función de tu objetivo para la página de portada. Por ejemplo, si la estás usando como página de aterrizaje para captar suscriptores, no muestres los enlaces a redes sociales, pues pueden distraer a tu visitante del objetivo principal de la página.
Estilo
Personaliza tu portada como cambiarías los estilos de cualquier otro tipo de página. Puedes cambiar colores, tipos de letra, tamaños, etc.
Guardalo en Pinterest :-)
También te puede interesar:
Te mando un fuerte abrazo,
nos encontramos muy pronto
y recuerda: