Encuentra la paleta de colores para tu plantilla en Squarespace
Cómo cambiar la paleta de colores en Squarespace 7.1 y usar los temas de color en las secciones de tus páginas
Tutorial de video abajo👇
Te voy a mostrar cómo puedes personalizar los colores de tu plantilla y también algunas mejores prácticas de combinaciones, sobre todo para que optimices los 5 tonos de colores que te permite cargar Squarespace a la paleta y que además funcionen bien con los 10 temas de color que también te ofrece Squarespace y así jugar en las distintas secciones de tus páginas.
Debo dejar en claro que estos consejos son para la versión 7.1, la más reciente de Squarespace. Si abriste tu web a finales de 2020, probablemente estés en esta versión.
Si no sabes en qué versión de Squarespace está tu web, checa este post.
Si estás en la versión anterior, checa este tutorial.
En esta nueva versión tenemos un apartado exclusivo para colores, donde puedes cargar tu paleta de 5 tonos y además jugar con los distintos temas de color.
Apartado de colores en Squarespace
Desde el panel de Inicio, dirígete a Diseño y da click en Colores donde encontrarás que puedes añadir la Paleta de colores y también están los Temas de sección.
Al hacer click en Editar puedes agregar una paleta de 5 colores que son:
Blanco
Negro
Contraste
Claro
Oscuro
IMPORTANTE:
Aunque digan Blanco y Negro, no significa que forzosamente debas colocar estos colores, simplemente así los llama Squarespace.
De la misma forma, así asigna los temas de las secciones:
Blanco, minimalista
Blanco, texto en negrita
Negro, minimalista
Negro, texto en negrita
Claro, minimalista
Claro, texto en negrita
Oscuro, minimalista
Oscuro, texto en negrita
Oscuro, contraste
Claro, contraste
A lo largo de nuestras páginas, si comenzamos a hacer scroll, tenemos la paleta de colores y combinaciones en el fondo, los títulos y botones.
Si doy en editar, puedo ir cambiando los temas con el lapicito que aparece en las diferentes secciones, dando click en Colores, así puedes lograr muchas combinaciones.
Combinación de colores ideal para Squarespace
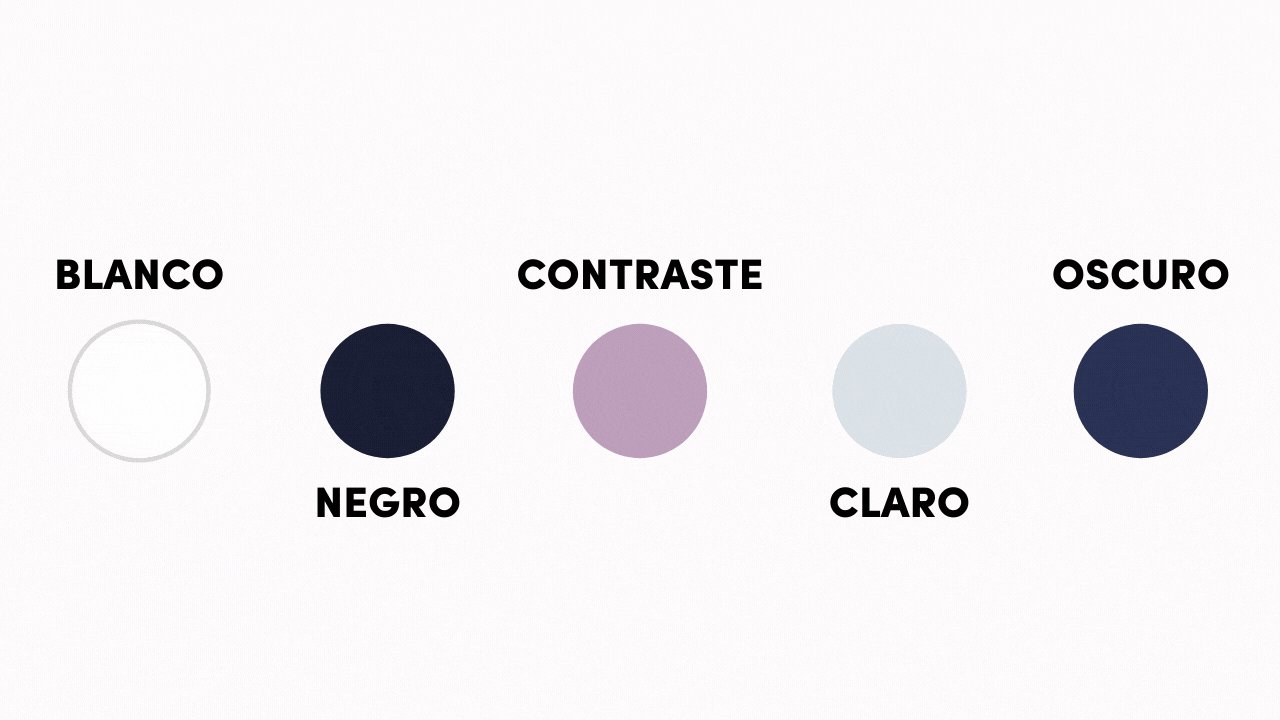
La primera paleta de colores que te pongo de ejemplo, tiene un blanco totalmente claro, sin embargo el “negro” realmente es un tono azul ultramarino, lo cual es algo recomendable.
TIP:
Que tu tono negro no sea absolutamente negro, ya que el contraste entre el blanco y el negro en espacios con mucho texto, como lo puede ser un blogpost, es muy fuerte para la vista y por lo tanto, cansa a los lectores.
⚫️ Así que te recomiendo que si tienes un fondo totalmente blanco, uses un tono para el negro que no sea completamente negro. Puedes jugar con las tonalidades de azul marino, carbón o café oscuro.
⚪️ De la misma forma, puedes ajustar el blanco a una tonalidad clara que no sea absolutamente blanca.
🟠 El tono de contraste debe combinar bien con cualquiera de los otros tonos de la paleta.
🟡 El color claro funciona para los fondos y le va bien al color de contraste y el negro.
🔵 El tono oscuro en el cual, si pusieramos un texto blanco y usáramos el color de contraste también se van a destacar.
Ejemplo 1
Esta es una forma muy sólida de armar una buena paleta de colores, que va a ser funcional para otro tipo de gráficos que diseñes para otros espacios del sitio web.
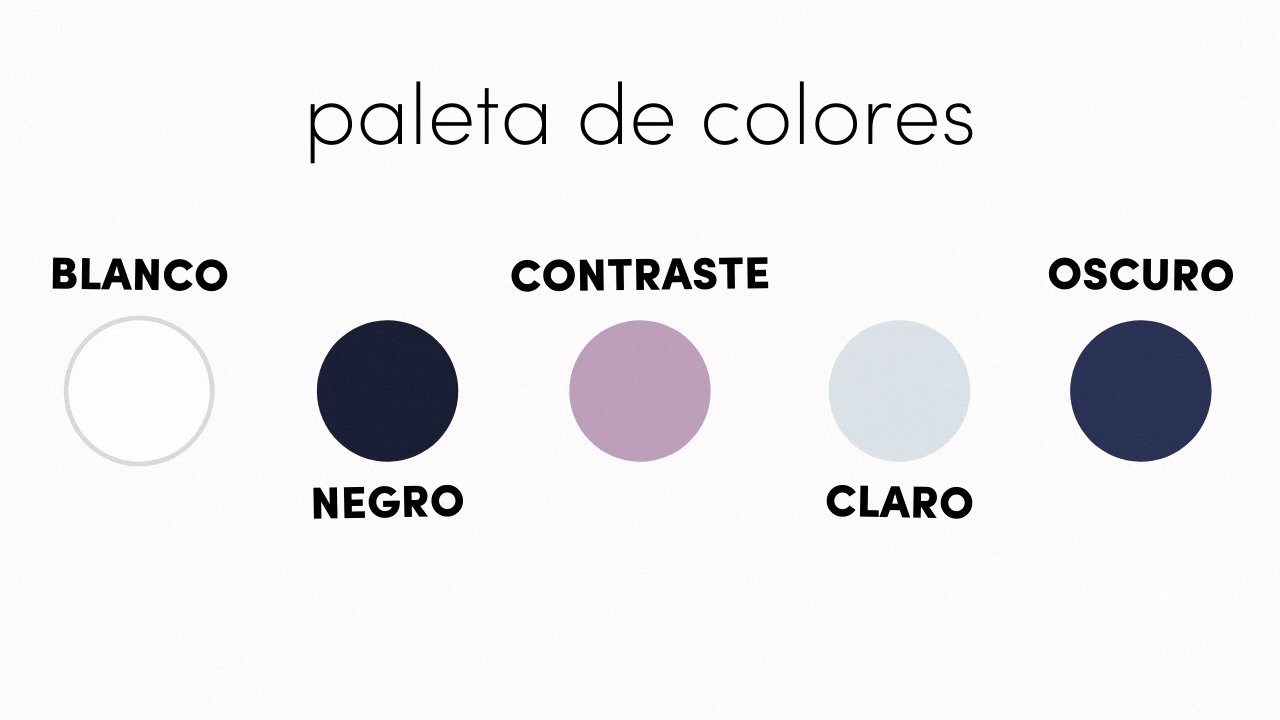
Ejemplo 2
Aquí te pongo otra paleta de colores con tonos más cálidos, que sigue llevando los mismos lineamientos de la anterior.
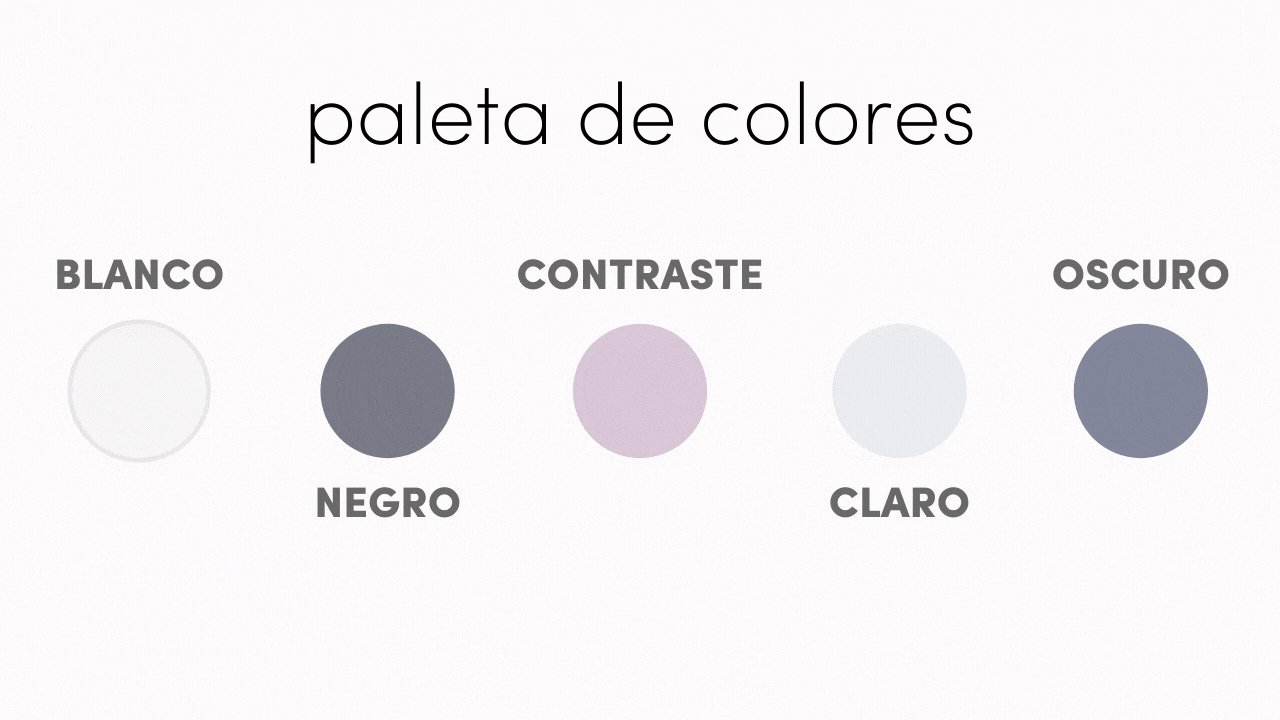
Ejemplo 3
Ahora veamos mi paleta de colores de mi sitio web.
En este caso, el tono oscuro no lo es tanto, por lo que nunca coloco texto blanco sobre este fondo, normalmente utilizo el tono carbón en los textos, ya que contrasta bien con mis otros colores.
En algunas aplicaciones en mi web, utilizo una especie de cajitas para poder resaltar el texto blanco, por ejemplo en mis miniaturas de Youtube.
Por otra parte, el tono negro sólo lo utilizo de fondo en mi pie de página, para las otras secciones utilizo el blanco, claro, contraste y oscuro.
Ojo:
El tipo de aplicación del color en mi branding puede generar algunos problemas con los temas de color de las secciones, por lo que en el video de este tutorial te muestro cómo puedes ajustar si también es tu caso.
Cambiar la paleta de colores en acción
Apartado de COLORES
De nuevo, colócate en Diseño y da click en Colores.
Cuando comiences a editar la paleta de colores, te recomiendo que tengas escrito el código hexadecimal de tus tonos en un editor de texto diferente, para que sea más sencillo al momento de subirlos y que simplemente los copies y pegues. Teclearlos directamente en Squarespace ocasiona problemas a veces.
Lo genial de poder subir la paleta de colores es que automáticamente se actualizará el color de todo nuestro sitio web. También se actualizarán los temas de la sección.
CSS personalizado
En el caso de mis plantillas Premium, ajusto también las variables de la paleta de colores en código en el CSS personalizado, pero no es necesario que lo hagas tú. El código CSS me permite añadir funcionalidad extra y hacer la plantilla más especial 😉
En la foto de ejemplo vemos un cuadro de texto con fondo blanco y sombreado hecho con código CSS, para colocar fácilmente sobre un banner.
Ajustar los temas de color y corregir problemas de contraste en Squarespace
Vamos a ver qué hacer cuando la paleta de colores no contrasta bien en los temas de las secciones.
Puede darse el caso de que subas tu paleta de colores y que haya secciones donde la combinación no funcione, que se pierdan las letras o botones.
En mis plantillas Premium incluyo una guía de estilo que sirve para tener una visión panorámica de todas las combinaciones de colores.
Si te vas al apartado de Tipografías y Colores podrás ver cómo funcionan las tipografías con los distintos fondos de tonos que hayas cargado.
También sirve para que tengas una idea de cómo funcionan los bloques de imagen o de resumen.
La guía de estilo la tengo en mis plantillas, pero tú también puedes crearla, sólo debes agregar todos los bloques sección por sección y asignarles los distintos temas de colores.
Para editar las distintas secciones, regresa a Diseño y da click en Colores y colócate en los Temas de la sección, selecciona el tema a editar y podrás ir ajustando los colores de todos los bloques que estén visibles en la página actual.
Por ejemplo, en el caso de los textos podrás cambiar el color de:
Títulos
Párrafos
Enlace insertado
Así tendrías que ir ajustando los temas hasta que los contrastes funcionen mejor.
Tips extra para tu paleta de colores
Finalmente te quiero compartir que en mi paleta de colores también utilizo un tono aqua que no cargo en los colores de mi sitio web, pero que sí uso en mis fotografías y en algunos íconos.
Es posible que tengas un color extra dentro de tu branding y que no necesariamente aparezca en tus botones, enlaces o títulos.
Es importante que este tono armonice con los otros colores de tu marca.
Recapitulando:
En Diseño y Colores puedes agregar una paleta de hasta 5 tonos y jugar con los 10 temas de color, además de ajustarlos para que funcionen correctamente.
Navega por categorías
y recuerda:
#SéDiferenteHazLaDiferencia