Dónde subir tu logo y favicon para el navegador en Squarespace
Versiones 7.0 y 7.1
¿Cómo puedes subir o cambiar el logo a tu web en Squarespace? ¿Cómo subir una imagen para el navegador o para compartir en redes sociales?
Una fantástica forma de personalizar tu web es subir tu propio logo. Sin embargo, este no es el único gráfico importante para el branding de tu sitio web, en Squarespace también puedes añadir una versión de tu logo para el favicon y una imagen de tu marca que acompañe la URL de tu web siempre que la compartas en redes sociales.
Así que en esta entrada te muestro dónde debes hacer click, además de compartirte mejores prácticas ya sea que te encuentres en Squarespace 7.0 o 7.1
Si no sabes en qué versión de Squarespace está tu web, checa este post.
¿Qué es el favicon?
El favicon es la imagen que aparece cuando se guarda tu web como favorita en un buscador o al lado de tu url en la barra de navegación.
¿Cómo luce mi web cuando la comparto en redes sociales?
En Squarespace puedes cargar una imagen específica que aparecerá cuando compartas tu dominio web en las distintas plataformas. De esta forma puedes tener mayor control de la apariencia de tu URL.
Mejores prácticas para optimizar tus archivos
Antes de pasar a los tutoriales para que subas los archivos a tu web, es importante que ajustes el formato de acuerdo a las mejores prácticas:
Logo:
Idealmente en formato PNG
Con fondo transparente
De unos 1500 px de ancho (procura que no sea más pequeña para no perder calidad y tampoco es necesario que sea más grande)
Recorta bien tu logo, evita dejar espacio negativo, ya que dificultará que ajustes el tamaño en el menú de navegación
Favicon:
Utiliza una imagen en PNG o ICO
Cuadrado con fondo transparente
De 100 px a 300 px por lado (los archivos muy grandes no se guardarán)
Imagen para compartir en redes sociales:
Formato JPG
1000 px de ancho por 580 px de alto aproximadamente
El punto focal de tu imagen debe quedar centrado (ya que no podrás controlar cómo se verá en distintas redes sociales)
Si compartes tu url en Instagram o Facebook aparecerá tu imagen de manera horizontal, pero si la compartes en Whatsapp sólo aparecerá un cuadrito.
Si usas una fotografía con una persona, de la misma forma recomiendo que ésta aparezca en el centro.
Subir tu logo a Squarespace en la versión 7.1
Subir un logo y ajustar el tamaño para desktop (versión 7.1)
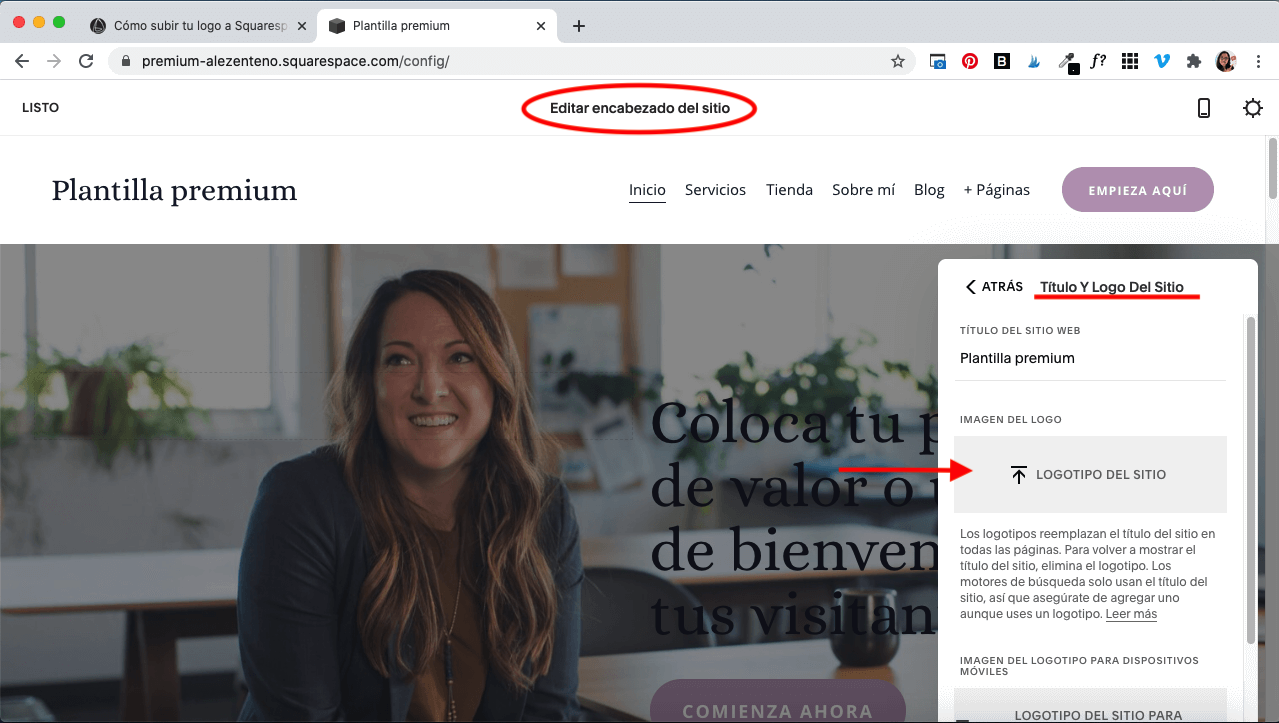
Primero, da click en Editar en la parte superior de tu página de Inicio y después selecciona Editar Encabezado del sitio al pasar tu cursor por la navegación de tu página.
A continuación, podrás pasar tu cursor por los elementos de la navegación y te aparecerán los comandos para editarlos. Si pasas el cursor por el nombre del sitio, verás el comando Título y logotipo del sitio web. Aquí podrás cargar tu logo.
Aunque cargues la imagen de tu logo, mi recomendación es que también agregues el Título de tu web ya que esto ayuda a los motores de búsqueda para que los usuarios den más fácilmente con tu página, debido a que es un espacio para agregar palabras o frases clave sobre lo que trata tu sitio.
Muchas veces mi web ha sido encontrada porque tengo una palabra clave en mi título.
Puedes agregar palabras clave sobre tu ubicación si tienes una tienda física o consultorio y también es un buen espacio para añadir en qué te especializas.
Cuando hayas cargado tu imagen, te aparecerá la opción de ajustar la altura y podrás modificarla manualmente.
Si estás satisfecha o satisfecho con los cambios, recuerda dar click en guardar.
Subir tu logo para la vista móvil en Squarespace 7.1
En esta misma pestaña puedes agregar una variación de tu logo para que solamente aparezca en dispositivos móviles, y/o ajustar la altura para dispositivos móviles.
Recuerda guardar todos los cambios al finalizar.
Agregar un favicon en Squarespace 7.1
Primero dirígete a Configuración, selecciona Ícono de favoritos y te aparecerá el apartado para cargar tu archivo de favicon.
Añadir una imagen para redes sociales en Squarespace 7.1
Nuevamente dirígete a Configuración, selecciona Compartir en redes sociales y encontrarás el espacio para cargar tu imagen.
Subir tu logo a Squarespace en la versión 7.0
Logo versión 7.0
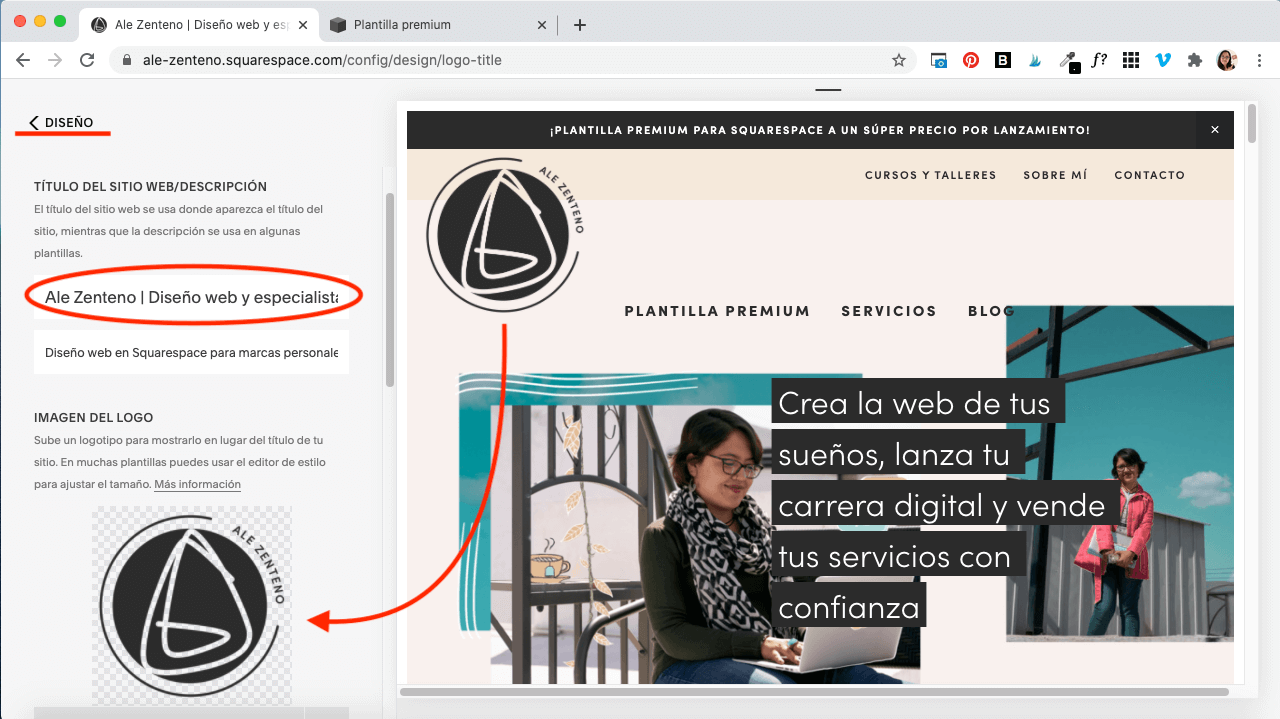
Dirígete al apartado de Diseño en tu página desde el panel de INICIO y selecciona Logo y título.
Encontrarás un espacio para colocar el título de tu web y una descripción a la vez que podrás subir tu logo.
Independientemente de que vayas a usar una imagen con tu logo, yo te recomiendo que de todas maneras escribas el título de tu web y que añadas palabras clave en la descripción para que los usuarios den con tu sitio más fácilmente al usar los buscadores.
Ajustar el tamaño del logo en Squarespace para desktop y móvil (versión 7.0)
Podrás ajustar el tamaño en Estilos de Sitio también dentro del apartado de Diseño. Pasa tu cursor sobre el logo para seleccionarlo y que puedas ver las opciones tanto para desktop como para móvil.
En esta versión no puedes cargar un logo diferente para la versión móvil sin usar código.
Subir un favicon e imagen para compartir en redes sociales en Squarespace 7.0
Nuevamente dirígete al apartado de Diseño en tu página desde el panel de INICIO y selecciona Logo y título.
Haciendo scroll encontrarás un espacio para colocar primero el favicon y después la imagen para redes.
Navega por categorías
y recuerda:
#SéDiferenteHazLaDiferencia